WordPress Design Troubleshooting and Problem-Solving
IntroductionDesign issues can significantly impact a WordPress website’s user experience. This guide provides practical steps to identify and resolve common design problems, ensuring your website looks and functions optimally.Common Design Issues and SolutionsLayout...
Using WordPress Design Patterns Effectively: A Guide
IntroductionDesign patterns are pre-designed solutions to recurring design problems. By incorporating them into your WordPress website, you can create a more consistent, intuitive, and user-friendly experience. This guide explores various design patterns and how to apply them...
Creating a Responsive WordPress Design: A Step-by-Step Tutorial
IntroductionIn today’s mobile-first world, having a responsive website is essential for reaching your audience and providing a seamless user experience. This guide will walk you through the steps of creating a responsive WordPress website that adapts flawlessly to...
WordPress Design for Membership Websites: A Guide
IntroductionCreating a successful membership website requires careful planning and execution. WordPress, combined with the right plugins and design principles, can help you build a secure and engaging platform for your members. This guide provides essential tips for designing...
Creating a WordPress Blog with a Stunning Design
IntroductionA well-designed blog is essential for attracting and retaining readers. Your blog’s appearance can significantly impact user experience and engagement. This guide will help you create a visually stunning WordPress blog that leaves a lasting...
WordPress Design for Business Websites: Tips and Tricks
IntroductionA well-designed business website is crucial for establishing a strong online presence and driving conversions. This guide provides essential tips and strategies for creating professional WordPress websites that effectively communicate your brand message and engage...
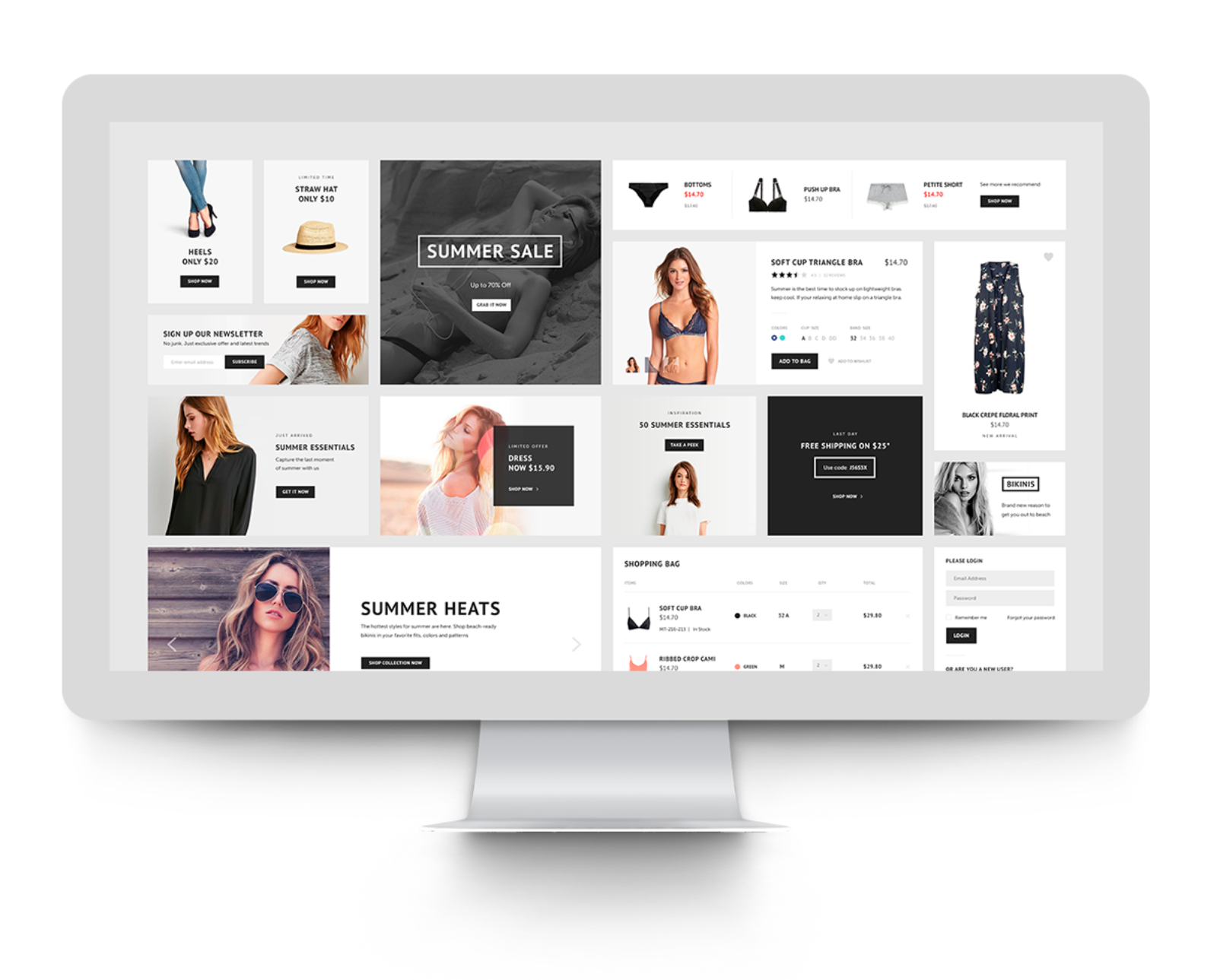
Designing an E-commerce WordPress Website: A Comprehensive Guide
IntroductionWordPress, coupled with the powerful WooCommerce plugin, has become a popular choice for building online stores. To create a successful e-commerce website, you need to combine strong design principles with effective e-commerce strategies. This guide provides...
WordPress Design Trends for 2024: A Roundup
IntroductionThe digital landscape is constantly evolving, and staying updated with the latest design trends is crucial for keeping your WordPress website fresh, engaging, and relevant. This guide explores the top WordPress design trends shaping the web in 2024.Key WordPress...
Choosing the Right WordPress Theme: A Detailed Guide
IntroductionSelecting the right WordPress theme is crucial for the success of your website. It sets the foundation for your online presence, influencing how visitors perceive your brand and engage with your content. With thousands of themes available, making the right choice...