Integrating Custom JavaScript and CSS for Enhanced Design
IntroductionCustom JavaScript and CSS code offer unparalleled control over your WordPress website’s appearance and behavior. By strategically incorporating these elements, you can create unique and engaging user experiences. This guide provides essential tips and...
Using WordPress Hooks and Filters for Advanced Design Customization
IntroductionWordPress hooks and filters are powerful tools that allow developers to modify and extend the core functionality of WordPress without directly altering theme or plugin files. By understanding and effectively utilizing these mechanisms, you can create highly...
WordPress Design for Search Engine Optimization (SEO)
IntroductionEffective website design plays a crucial role in search engine optimization (SEO). By combining aesthetic appeal with SEO best practices, you can create a website that both attracts visitors and ranks well in search engine results. This guide provides essential...
WordPress Design for Membership Websites: A Guide
IntroductionCreating a successful membership website requires careful planning and execution. WordPress, combined with the right plugins and design principles, can help you build a secure and engaging platform for your members. This guide provides essential tips for designing...
WordPress Design for Online Portfolios: Tips for Showcasing Your Work
IntroductionAn online portfolio is your digital showcase to the world. It’s essential to create a website that not only highlights your work but also reflects your personal brand. WordPress offers a flexible platform to build a captivating portfolio. This guide will...
WordPress Design for Business Websites: Tips and Tricks
IntroductionA well-designed business website is crucial for establishing a strong online presence and driving conversions. This guide provides essential tips and strategies for creating professional WordPress websites that effectively communicate your brand message and engage...
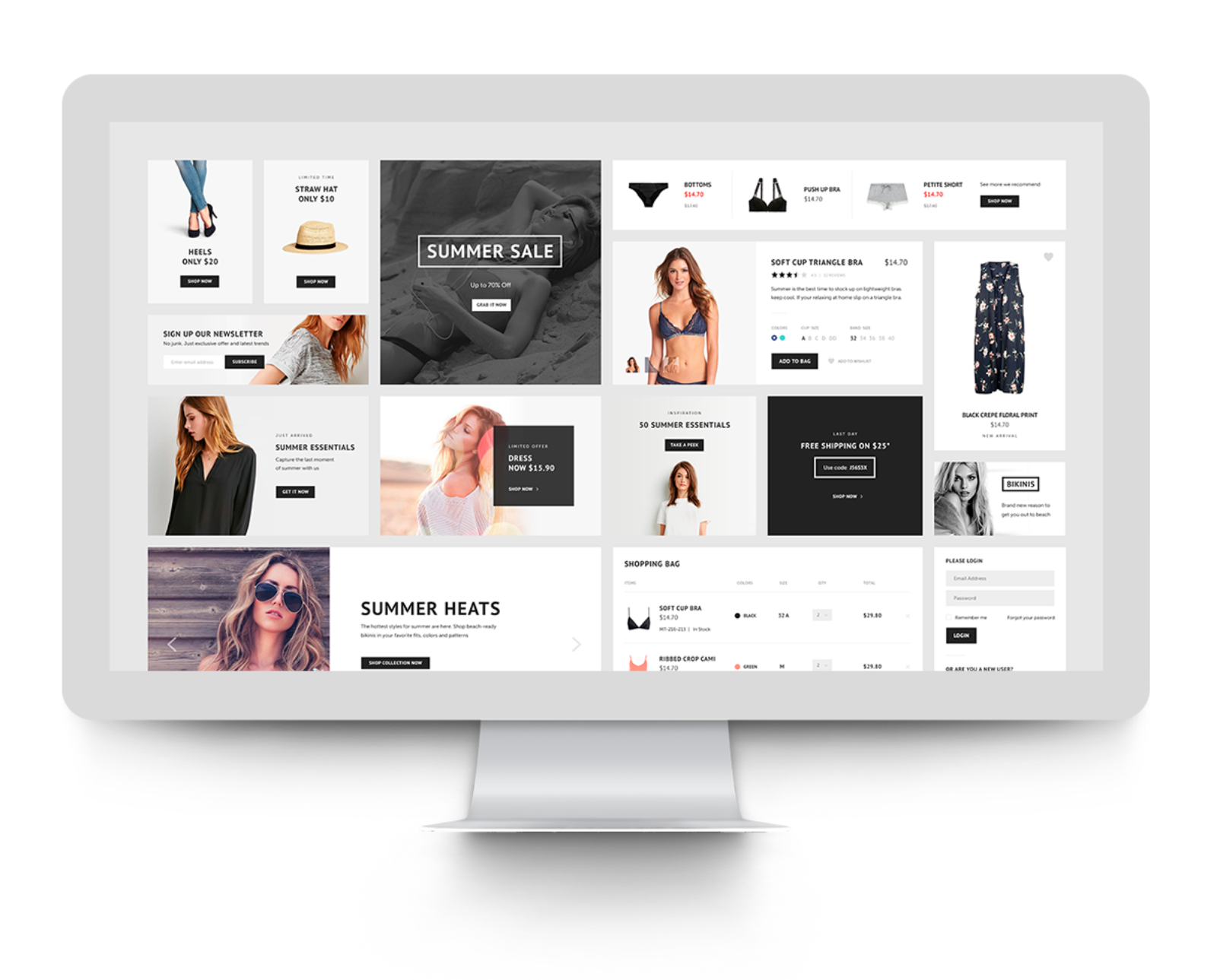
Designing an E-commerce WordPress Website: A Comprehensive Guide
IntroductionWordPress, coupled with the powerful WooCommerce plugin, has become a popular choice for building online stores. To create a successful e-commerce website, you need to combine strong design principles with effective e-commerce strategies. This guide provides...
Choosing the Right WordPress Theme: A Detailed Guide
IntroductionSelecting the right WordPress theme is crucial for the success of your website. It sets the foundation for your online presence, influencing how visitors perceive your brand and engage with your content. With thousands of themes available, making the right choice...
WordPress Design Basics: A Comprehensive Guide for Beginners
ContentWelcome to the fascinating world of WordPress design! WordPress is a powerful platform that allows you to create stunning and functional websites, even if you have no coding experience. This comprehensive guide will take you through the fundamentals of WordPress...